trdsql グラフ
Posted on:
trdsqlは、グラフ作成機能は持っていないためグラフを作成したいときには別のツールを使用して作成することになります。
ExcelやLibreOfficeで描画するのが定番でしょうが、ここではmarianogappa/chartでグラフを描画する方法を紹介します。
marianogappa/chartは、Goで作られていて、や多くのプラットフォームで動作して、標準入力から受け取ったデータをブラウザに描画します。
複雑なグラフには向いていませんが、簡単なグラフを少ないオプションを指定するだけで描画できます。
chartに与えるデータは表示したいグラフによりますが、1列又は2列のデータです。
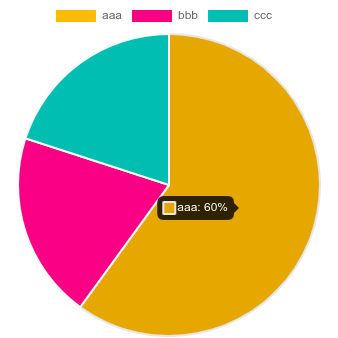
例えばchartのデフォルトのpieでは、以下のような文字列が並んでいるようなデータを集計して円グラフにしてくれます。
(ブラウザが開いて表示されます)
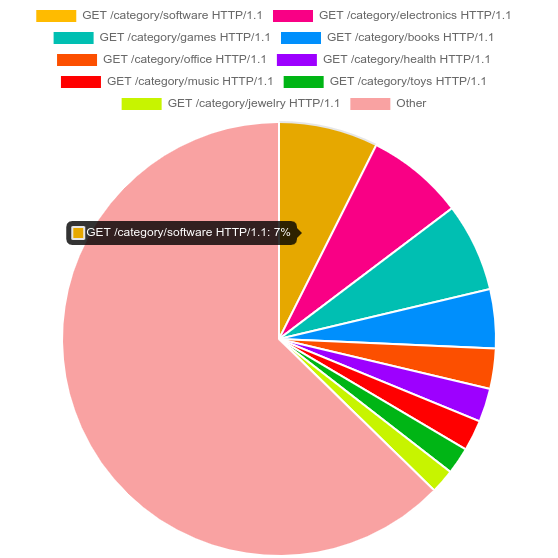
これを使用して例えば、ログ集計で使用したログのリクエストをグラフにすると以下のようになります。
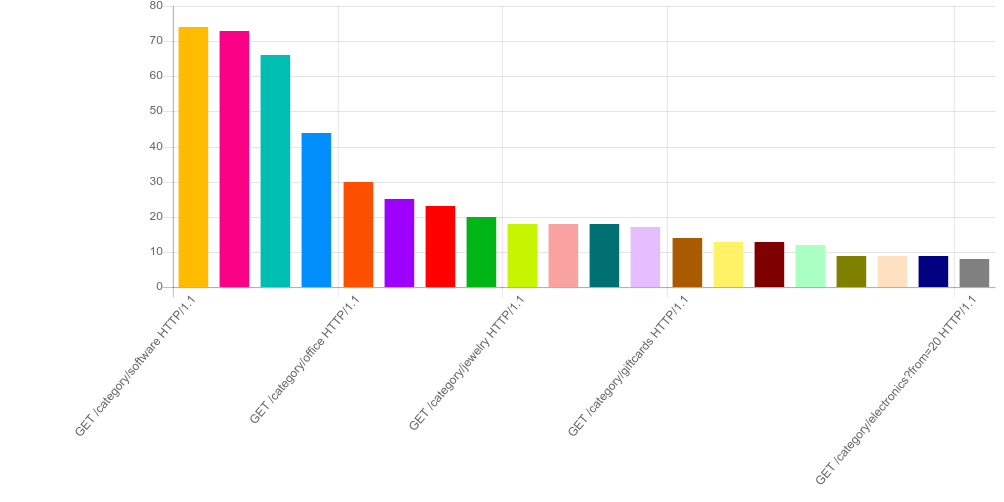
また、他のグラフでは、1列目がx項目名で、2列目が値として与えます。デフォルトはタブ区切りのデータを受け取るので、タブ区切りで出力します。
ログ集計のリクエストが多い順をTOP 20に変えて出力すると以下のようになります。
marianogappa/chartは、Chart.jsを使用してグラフを描画しています。Chart.js自体が簡単なJavaScriptを用意すれば描画してくれるので、もう少し複雑なグラフを描きたい場合は直接利用するのが良いでしょう。